Hero
The hero is a large promotional section that brings the user's attention to priority content. It provides a content area that allows for full-width background image, plus a title, short blurb and links to other key journey-related content.
Examples


Background image
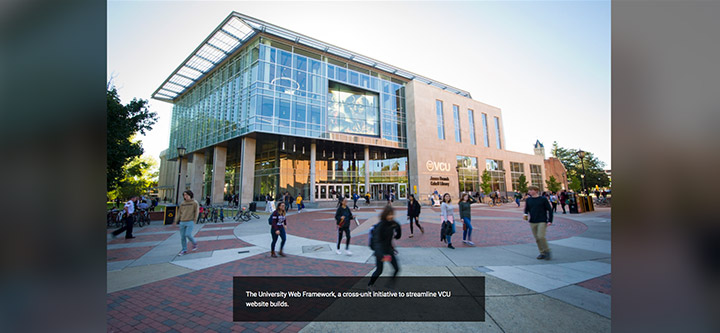
This is an example of a hero with an image and caption. By default, the hero will appear in the main content area.

No background image
This is an example of a hero with no background image included. By default, the hero will appear in the main content area with a black background.
When to use
The hero is designed to provide a prominent visual and introductory message, typically placed at the top of a page. However, it can also be used in other sections of your page.
- Large screens: The short blurb will appear over the image, positioned in the bottom left, bottom center, or bottom right corner.
- Mobile screens: The short blurb will be displayed beneath the image.
How to use
- Access T4: Go to t4.vcu.edu and open the page you want to update.
- Select: Choose the "Plugin-Hero" content type.
- Name: Fill in the "Name" field to identify your hero.
- Add text: Use the WYSIWYG editor to add optional text to the image.
- Upload an image: Click "Select media" to upload your image (ensure it is uploaded to the media library first).
Tips
- Image Dimensions:
- Full-width areas: Use images wider than tall (e.g., 16x9 ratio) for the best visual effect.
- Regular content areas: Images with balanced width and height (e.g., 4x3) or taller images (e.g., 9x16) work best.
- Device testing: Test images on various devices to ensure proper display.
- Image dimensions calculator: Use the Ratio calculator to determine optimal image dimensions.
- Positioning the Hero:
- Top of page: Add "feature" to the "Name" field or
area:{feature}to the "Injectors" field. - Right column: Add "sidebar" to the "Name" field or
area:{sidebar}to the "Injectors" field. - Bottom of page: Add "footer" to the "Name" field or
area:{footer}to the "Injectors" field.
- Top of page: Add "feature" to the "Name" field or
Requirements
- Name: Provide a name for the hero component.
- Text: Enter some text to prevent a blank caption wrapper from appearing.
- Image: Optional. If no image is uploaded, the caption will be displayed against a black background.
Accessibility considerations
Ensure all content in the hero component meets web accessibility standards.