Footer
The footer component, located at the bottom of each page on your site, provides global site and resource links for visitors. VCU’s Web Standards require each site to include contact information and certain links, and these are typically located in the footer.
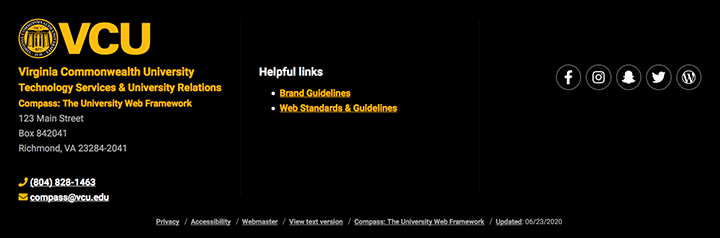
Example

Code reference
When to use
The footer component is required for every site and must have content in the left-hand column. There are two other optional columns available.
Left column (mandatory)
- The VCU logo
- Site signature and contact information
Middle column (optional)
- Simple, supplementary content such as resource links
- Text must be left-aligned
Right column (optional)
- Reserved for social media icon links
- Icons must be right-aligned
Below the three columns, all footers have a horizontal line of text that includes:
- Inclusion links, which are required by VCU's Web Standards
- A link to the Compass site
- The last updated date
How to use
Adding content to the footer
- Access: Go to t4.vcu.edu and navigate to the Site-Footer page.
- Select: Use the T4 component "Compass-Footer."
- Name: Enter content into the name field.
- Content: Enter content into the site signature and contact fields.
- Middle column (optional): If using the middle column, add content to the WYSIWYG.
- Social media links (optional): If adding social links to the right column, click the "Add section link" button and select the Site-Footer page (individual social media links are not added through the component)
Adding social media links
- Add section: Create a section under the Site-Footer page.
- Name: Enter content into the name field.
- Mark as link: Check "Mark as link section."
- Details: Go to the "Details" tab.
- Link URL: Add Enter the social media link into the "Link URL" field.
- Multiple entries: Repeat steps for each social media account to be added
Tips
- Keep middle column content simple
- The middle column does not have strict guidelines, so designers, developers and content strategists should ensure content is simplistic and test it diligently.
- If you're unsure what to put in the middle column, we recommend using this space to list your site's most visited pages.
- Social media icon links: Column three can accommodate up to four social media icons per row. Additional icons will wrap to the next line.
Requirements
- All footers must include the following content in the left column:
- VCU homepage link
- Parent unit link
- Physical or mailing address
- Phone number
- Email address
- Inclusion links (will self-populate)
- Last updated date (will self-populate)
Accessibility considerations
The majority of the footer content type has been developed to meet accessibility standards. However, you'll need to ensure that any content entered into the middle column meets web accessibility standards.