General content
Also known as: Primary content
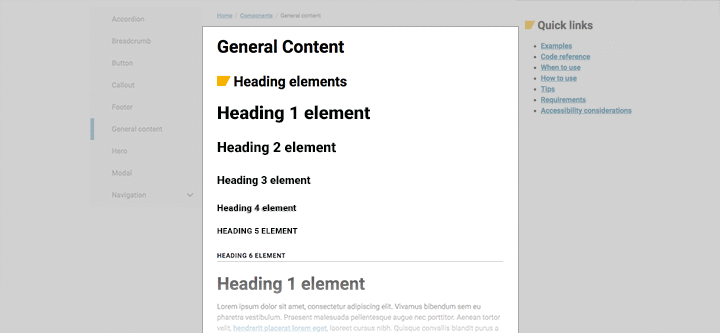
The general content component is the backbone of most sites. It is used to build the body of a page, including headers, paragraph text, lists, tables, block quotes and images.
Examples

Code reference
When to use
The general content component is the most-used content type in T4, and houses the main information of a page. Use this component for any content (text or image) that does not otherwise belong in a callout, accordion, hero or modal.
How to use
- Access t4.vcu.edu and navigate to the page you would like to update.
- Use the t4 content type "Plugin - General Content."
- Use the WYSIWYG (what you see is what you get) editing box to enter text or add media.
- Use the formatting tools in the WYSIWYG to style content as needed,
Tips
- When possible, use formatting options that enhance readability. Break long sections of text up into different sections with their own headers, and use bulleted or numbered lists if appropriate.
- If you are copying content from a drafting program such as Microsoft Word, Google Docs or another document editing program, ensure you paste the content into T4 using the “clear formatting option” in the WYSIWYG menu or by pressing Ctrl+Shift+V instead of the usual Ctrl+V. This will paste your content into T4 without the hidden markup from your drafting program, which will sometimes result in weird rendering issues once in T4.
- See VCU’s Digital style guide and Editorial style guide for additional content guidelines.
Requirements
The general content component must have a name and it must include some content inside the WYSIWYG.
Accessibility considerations
It’s important to keep web accessibility standards in mind while creating general content. This includes creating accessible links with contextual titles and using appropriate heading structures to ensure maximum readability for screen readers.