Navigation
Also known as: Nav
The navigation provides users a way to move through your site. In Compass, the navigation is not limited (though it is recommended to keep it to three levels deep), and there is a dropdown level to access subsections. On small screens and phones, a mobile menu that incorporates the navigation is automatically generated.
Examples




Code reference
When to use
Compass offers four navigation options:
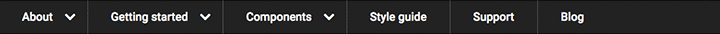
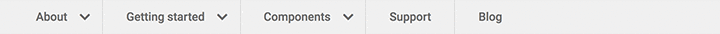
- Main navigation: Displays the site's structure at the top of a page layout, underneath the header.
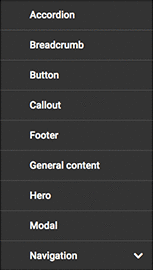
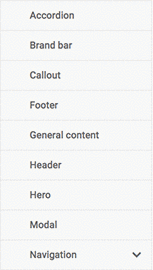
- Sub navigation (Sidebar navigation): Displays the site's structure vertically in the left-hand sidebar of interior pages. On small screens and phones, the sub navigation is not displayed.
- Breadcrumb navigation: Displays the user's location on the site at the top of interior pages, above the general content area.
- Utility navigation: Displays up to five quick links in the site header.
As a best practice, every site with more than one page should have a main navigation. You should also include every page on your site in the navigation, unless there is a reason for keeping it hidden. For example, forms, surveys and campaign promotions are typically not included in the navigation.
In Compass, both the main and sub navigation are available in either a dark or light theme.
How to use
Setting up the navigation
- Access t4.vcu.edu and navigate to the "Site-Header" page for the main navigation or the Site-Nav page for the sub navigation.
- On the "Content" tab, select "Add content" and choose the "Compass - Nav" content type.
- Enter content into the name field.
- In the type dropdown, select "Main", "Sub" or "Sub (no siblings)."
- In the theme dropdown, select either "Dark" or "Light" depending on your preference.
Adding pages to the navigation
- Navigate to the T4 site structure page.
- To add a page to the top level navigation bar, click the blue "Actions" button next to your site name and select "Create section."
- To add a page to the the subsection dropdown, click the blue "Actions" button next to the subsection parent page and select "Create section."
- Provide a name for the section and leave the "Show in navigation" box checked. This box is checked by default; unchecking will create a page that is hidden from the navigation.
- After saving the changes, you will be directed back to the site structure page. Click on the link to the new page and select the "Content" tab.
- Click the "Add content" button and select a content type to place on the page. The page will not appear in the navigation until content is added.
Tips
- Always consider page width. There is a finite amount of space across the page, so limit the character/word count of your top-level main navigation sections.
- A page must have content to show up in the navigation.
- By default, the "Sub" sub navigation option will show children and grandchildren, and if no grandchildren exist, it will show siblings and children. If "Sub (no siblings)" is selected as the type in T4, or "siblings" is set to false in nav.sub under the components.json in the core repo, then nothing will show if children and grandchildren do not exist.
- Sub navigation has a maximum height of 10 links, after which it will become vertically scrollable.
Requirements
The Compass-Nav content type requires:
- A name
- A type selection (main or sub)
- A theme selection (light or dark)
Accessibility considerations
Each section of the navigation must have a name that clearly describes the content. This is particularly helpful for users of assistive technologies so they have the necessary information to navigate the menu without having to expand every section.