Brand bar
The brand bar component injects the VCU brand bar into a site.
Examples

When to use
The VCU brand bar is a required component on all vcu.edu websites, with the following exceptions:
The brand bar includes the VCU master mark and typography, along with a link to support.vcu.edu. No additional information is allowed in the brand bar lockup.
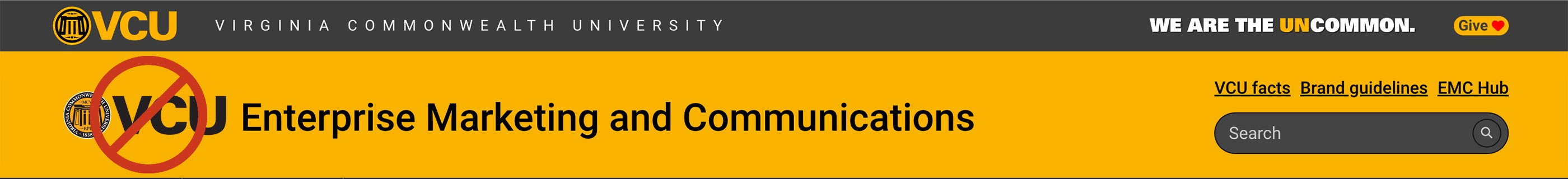
Websites with a brand bar that includes the VCU master mark may not use their unit’s master mark in the site title, as the repetition of the VCU logo that results from this placement is not in line with brand standards. The department’s name should be displayed as text in the header. All exceptions need prior approval.
Correct usage

Incorrect usage

On a desktop, the brand bar is loaded at the top of the page and must not be obstructed from view or have any elements on top of it.
The bar is available in four colors:
- Dark gray (default)
- Gold
- Light gray
- White
On mobile, the brand bar will always have a white background.
How to use
For a T4-site
- Access T4: Go to t4.vcu.edu and navigate to the “Site-Footer” page.
- Select: Use the T4 component “Plugin - VCU Branding Bar.”
- Name: Enter content into the name field.
- Theme: Select a color/style to display on your site.
For a non-T4 site or application
Tips
- Usage: You are required to use the VCU brand bar component as provided. Please do not alter any of the code or images.
- Automatic updates: Once you add this component to your site, if the brand bar changes for any reason, your website will automatically be updated.
Requirements
- Name: Provide a name for your brand bar component.
- Theme: Select a color/style.
Accessibility considerations
The VCU brand bar has been designed and coded to meet accessibility standards.